想不想在Dreamweaver中(zhōng)制作(zuò)一個彈出菜單,如何在Dreamweaver 制作(zuò)彈出菜單呢(ne),下面深圳網站建設深圳網站建設給大家分(fēn)享一個方法,有(yǒu)需要的朋友可(kě)以看看。
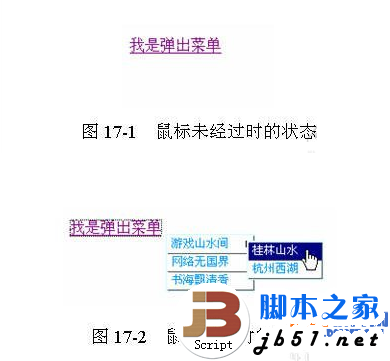
我們制作(zuò)中(zhōng)要完成的效果是當鼠标移動到文(wén)字上時,就會彈出一個漂亮的菜單,如圖 17-1 和圖 17-2 所示。

具(jù)體(tǐ)操作(zuò)步驟如下:
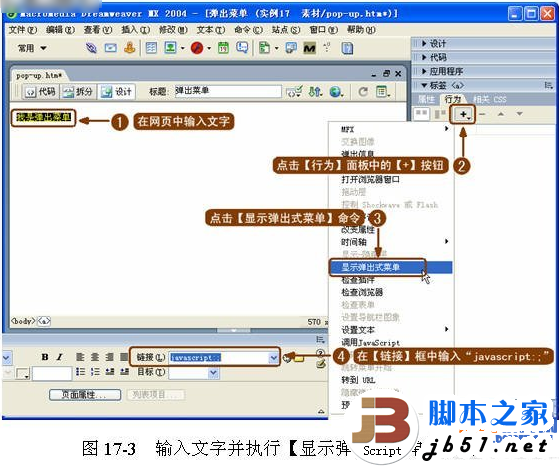
1、輸入文(wén)字并設置超鏈接。在網頁(yè)中(zhōng)輸入文(wén)字,因為(wèi)單獨的文(wén)本文(wén)字是無法添加行為(wèi)的,按照 Dreamweaver 中(zhōng)的約定,将文(wén)字的超鏈接設置為(wèi)“ JavaScript:; ”才能(néng)夠添加行為(wèi)。所以将文(wén)字的超鏈接設為(wèi)“ Javascript:; ”,并執行【顯示彈出式菜單】行為(wèi),如圖 17-3 所示。

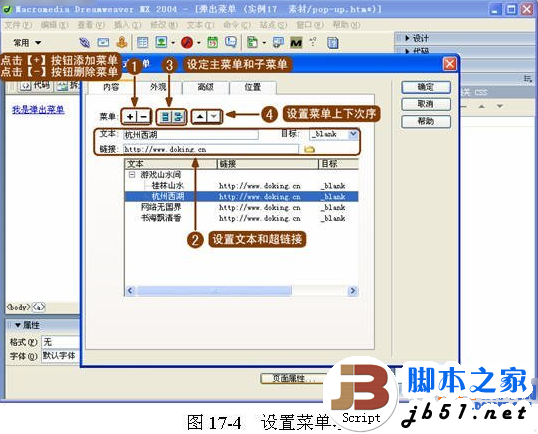
2、設置菜單項和子菜單項,并為(wèi)菜單設置超鏈接,然後安(ān)排好各個菜單的次序,如圖 17-4 所示。

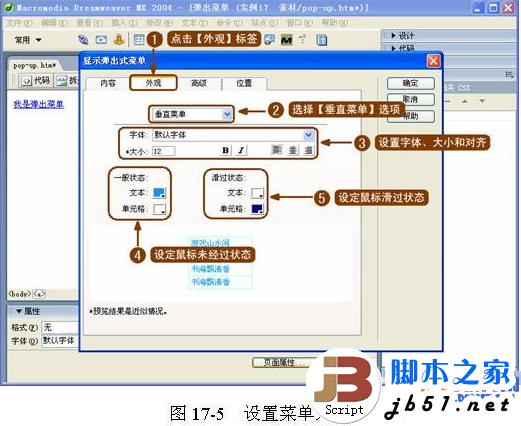
3、設置頁(yè)面元素。将菜單設置為(wèi)垂直菜單,并分(fēn)别設置菜單的字體(tǐ)、字号、對齊方式、一般狀态和鼠标滑過時的狀态,如圖 17-5 所示。

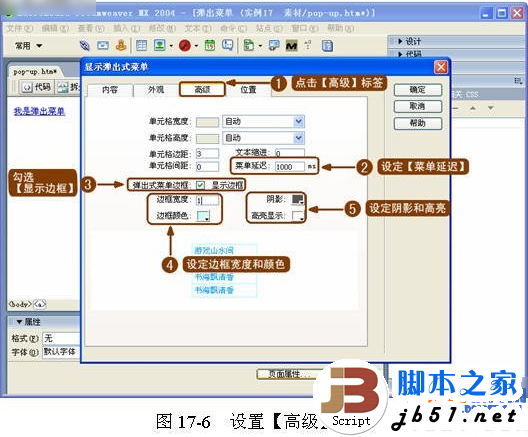
4、設置【高級】标簽。在【高級】标簽選項中(zhōng)設置菜單的延遲時間,以及是否顯示菜單邊框。然後設置邊框的寬度、顔色、陰影、高亮,如圖 17-6 所示。

注意:【菜單延遲】中(zhōng)時間的單位是毫秒(miǎo)( ms ), 1000 毫秒(miǎo)等于 1 秒(miǎo),在設置時注意換算。
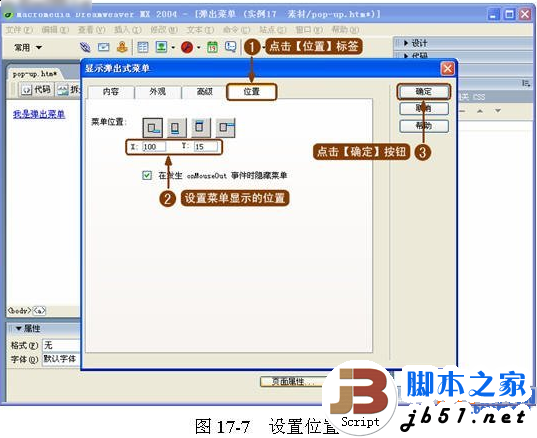
5、設置的 x 軸和 y 軸參數。在【位置】标簽選項中(zhōng)設置彈出菜單的 x 軸和 y 軸參數,這兩個參數表示彈出菜單左上角到網頁(yè)左上角的距離,如圖 17-7 所示。

6、保存網頁(yè)文(wén)件,然後在浏覽器中(zhōng)打開該網頁(yè),将鼠标光标移動到文(wén)字上方時即可(kě)看到有(yǒu)菜單彈出,本實例操作(zuò)完畢。深圳網站建設通過 Dreamweaver ,可(kě)以快速制作(zuò)出以往隻能(néng)用(yòng)複雜代碼才能(néng)實現的彈出菜單,這樣可(kě)以實現複雜菜單的彈出和收縮,方便使用(yòng)又(yòu)能(néng)讓頁(yè)面美觀、整潔。